Documentation
In order to get started, need to install the Integrated Development Environment (IDE) extensions.
See sections below the steps for each IDE.
VSCode
Installation.
To install CodeDefender extentions there are two options.
- Install from the Visual Studio Marketplace (comming soon).
- Install from the VSIX file - please contact us.
Manual installataion
To install the extension manually:
- open VSCode
- go to Extensions (on the app bar) or press
CTRL+SHIFT+X - click on the three dots button (top right)
- select Install from VSIX and browse for the VSIX file
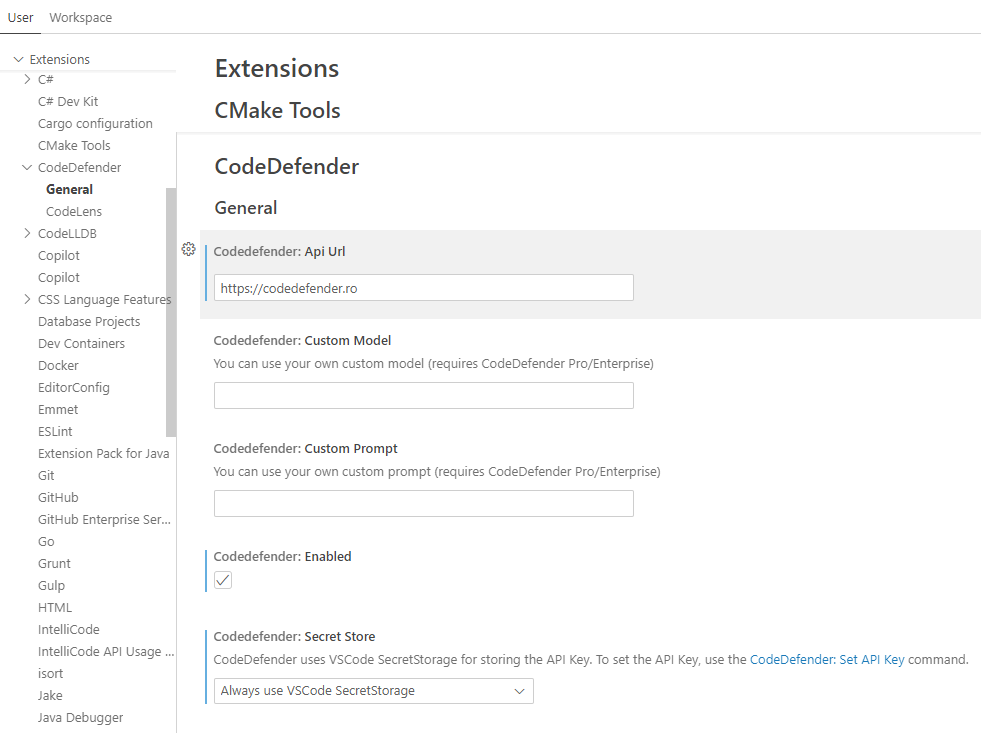
Configuration.
Once you installed the extension, you need to configure the API key and service URL.
To add your API key in VSCode, open press CTRL+SHIFT+P and type: CodeDefender: Set API Key.
For the rest of the options, you can open VSCode Settings, File -> Preferences -> Settings.

Usage.
Once you installed and configured the extension, you can start using the commands or codelens to interact with CodeDefender service.
If everything is setup correctly, you should see the codelens appearing over the functions/methods in our code.
Clicking it will make a request to CodeDefender to perform that action (e.g. analyse, refactor, document, etc.)

After the request is process, the results will be displayed.
Visual Studio
Installation.
To install CodeDefender extentions there are two options.
- Install from the Visual Studio Marketplace (comming soon).
- Install from the VSIX file - please contact us.
Manual installataion
To install the extension manually:
- close all instances of Visual Studio 2022
- Double click on the CodeDefender extension (VSIX) and install it.
Configuration.
Once you installed the extension, you need to configure the API key and service URL.
To add your API key or service URL in Visual Studio, go to Tools -> Options -> CodeDefender.
Usage.
Once you installed and configured the extension, you can start using the commands or codelens to interact with CodeDefender service.
If everything is setup correctly, you should see the codelens appearing over the functions/methods in our code. Clicking it will make a request to CodeDefender to perform that action (e.g. analyse, refactor, document, etc.)
Chat clients
Installation.
CodeDefender VSCode extention integrates seamlessly with Chat clients that target local LLMs (currently, only Ollama is supported, though OpenAI API protocol is supported).
Usage.
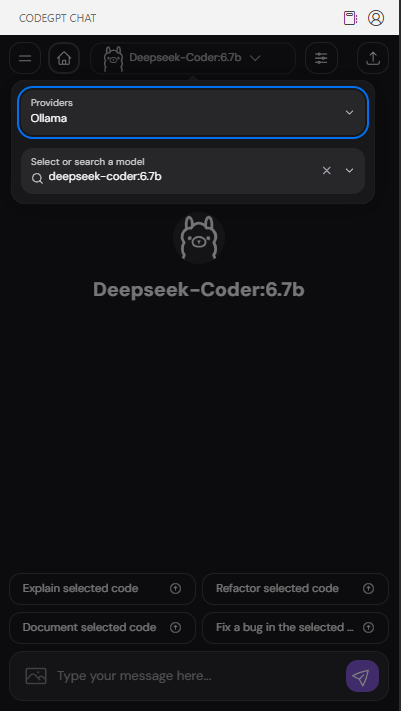
Once the chat client is installed, you need to configure it to use Ollama - account creation in that client is optional.
Once you configured the extension, you can start using the chat to interact with CodeDefender service.

Known issues
The current list of known issues:
-
All clients: Sometimes, the first request is taking too long to compute due to LLM loading.
Workaround: retrigger the analysis. -
Visual Studio 2022: Refreshing code lens in Visual Studio 2022 not working due to a bug (Microsoft is currently working on a fix).
Workaround: close and open the text editor. -
VSCode: Sometimes, the code lens are not appearing due to a bug (Microsoft is currently working on a fix).
Workaround: change focus from the text editor to Terminar or other window/pane. -
Chat clients: Streaming not always working.
Workaround: None available.